Footer
The footer shows links to other sections, to social media profiles, partner logos, and contact information. It is the last module in a page, and allows the user to continue exploring the project website when they arrive at the end of the page’s content.
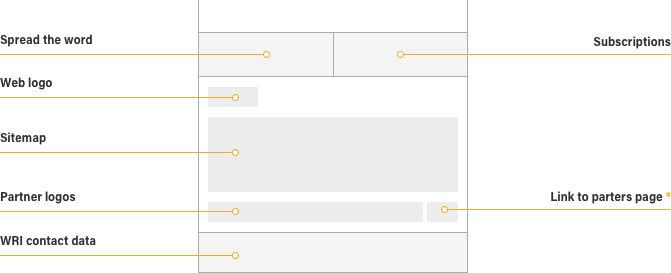
Content

* Optional element
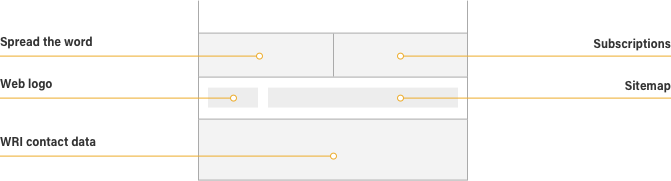
Some projects that has no partners list and/or a little sitemap. On these cases there should be used a condensed template:

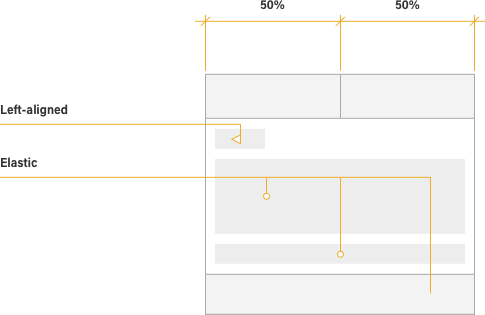
Composition

Examples
Click on the thumbnails to see how the navigation looks when applied to a real-life project.