The navigation bar is the main way to navigate the website. It contains links to all the sections, and it’s also used to display the GFW logo.
Please request access to the UI Kit Invision project for a full inspection of all these elements. Preview UI Kit

The navigation bar shows the main sections and tools. The GFW logo is placed on the left, with at least 10 pixels of separation on both sides to the next element. It overflows the white bar where the navigation links are located, overlapping the next element in the page.
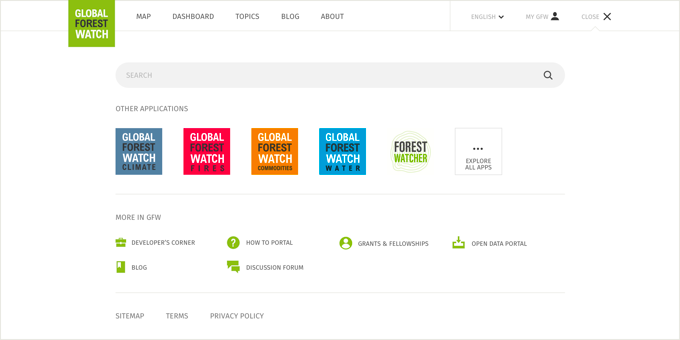
The extended navigation bar
Clicking the MORE button reveals the extended mega menu, which includes a Search bar, links to other GFW platforms and applications, additional subsections and links to ancillary content such as the Sitemap and the Privacy Policy.

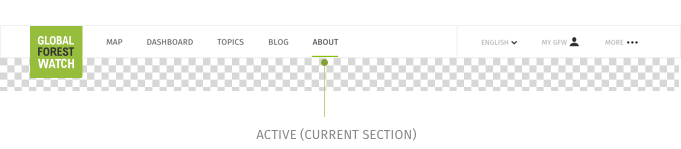
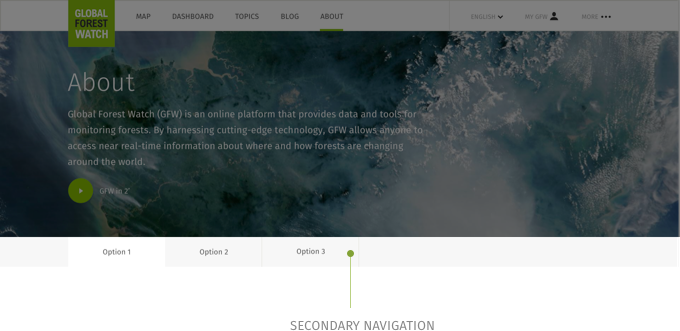
Secondary navigation
In the cases when there’s subsections a secondary menu is used below the section header introduction.

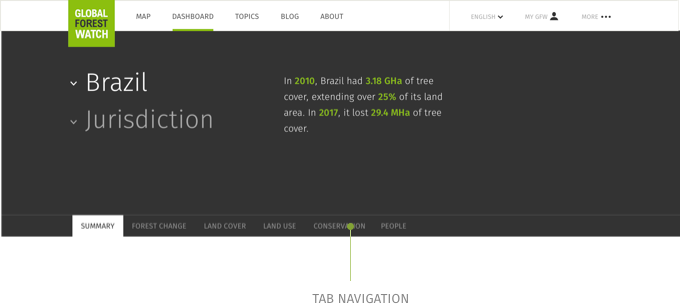
Tab navigation
When there is a user selection that affects the rendering a content displayed on a page, tabs are used to navigate that content. An example of this behavior is the Dashboards section.

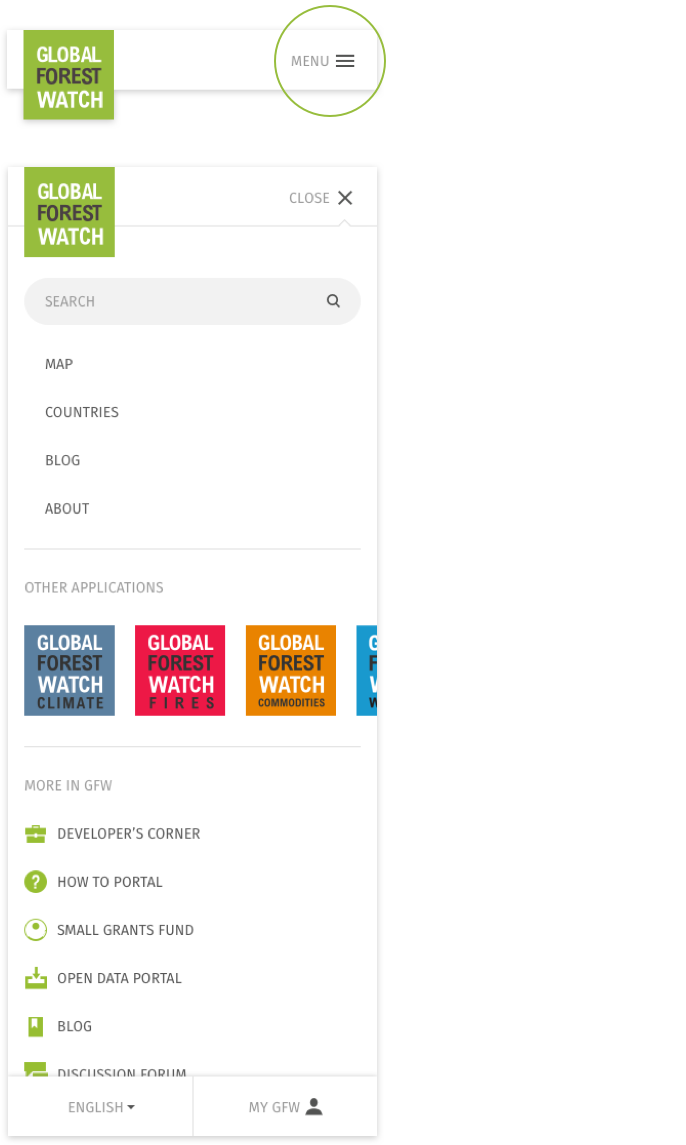
Responsive
On mobile screens, the navigation bar remains visible but the navigation options are revealed by tapping on the MENU icon.